デジタルに強くなる
Webサイトを科学的に評価する?

Webサイトの世界は、目に見える文章や画像だけでなく、その背後にある戦略も重要です。
この記事では、Webサイトの科学的な評価について説明し、必要な理由や実際の評価方法を通じて、サイト作成に必要不可欠な評価について解説しています!
科学的な評価
デジタル時代において、Webサイトの使いやすさと利便性の高さは、そのサイトの成功を左右します。
そのため、Webサイトでは、ユーザの行動を分析した上で、表示する文章や画像の改善を行っています。
その中で科学的な評価は、ユーザがWebサイトでどのような反応を示すか、どの要素が効果的であるかを客観的かつ定量的に分析することで、サイト作成に有益な知見をもたらします。
必要な理由
Webサイトの作成において、単なる主観や感覚に依存することは、多大なリスクを伴います。
科学的な手法に基づく評価を導入することで、予期せぬトラブルを未然に防ぎ、ユーザのニーズを見過ごすことなく捉えることができます。
これは、ビジネスのチャンスを最大化し、ユーザにとって更に価値ある体験を提供することに繋がります。
具体例
A/Bテスト
2つの異なる文章や画像(AとB)を用意した上で、ユーザにランダムに表示することにより、どちらがより高いパフォーマンスを発揮するか比較する方法です。
例えば、ソニーはキャンペーン用のバナー広告に対してA/Bテストを行いました。
その結果として、キャンペーンに言及しないバナー広告が最も効果的である、という意外な知見を得ることができました。

ヒートマップ
ユーザがWebページ上でどこをクリックしているか、どこに目を留めているかを色の濃淡で表示する方法です。
例えば、NTT西日本はWebサイトのクリックタブに対してヒートマップによる改善を行いました。
その結果として、これまで数値だけで分かりづらかった改善点が明確化され、クリックタブの目標達成率が130%向上しました。

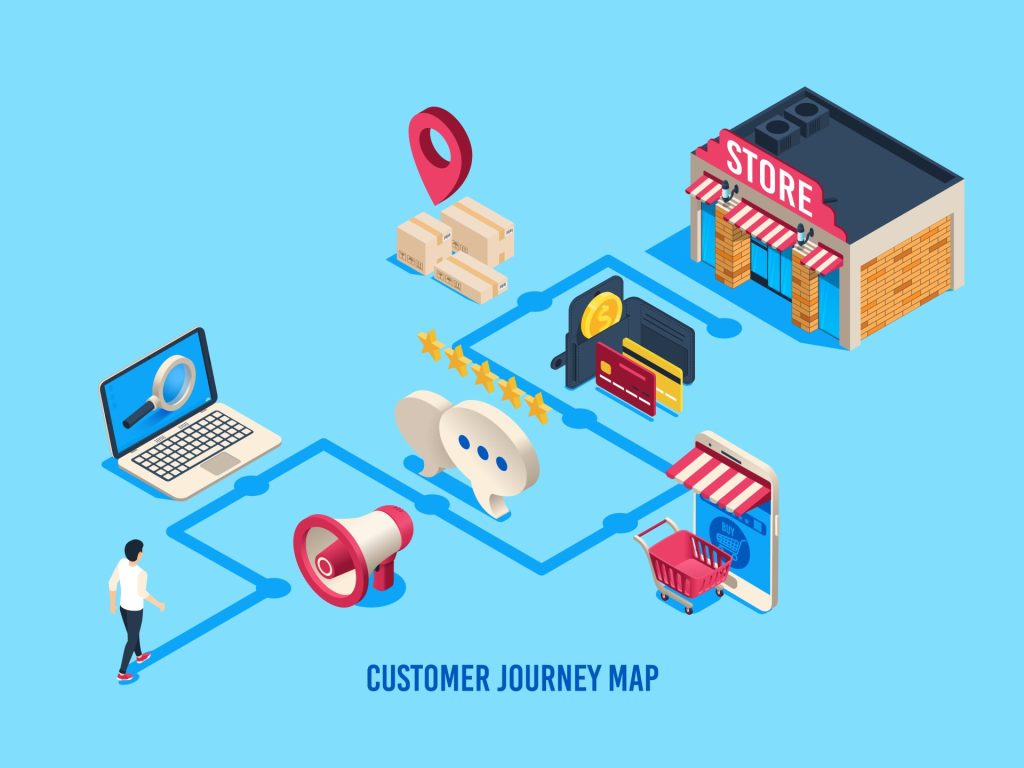
ユーザジャーニーマップ
ユーザがWebサイトやサービスを利用してから離脱するまでの流れを視覚化する方法です。
例えば、JCBはメールの配信タイミングに対してカスタマージャーニーマップによる改善を行いました。
その結果として、メールが適切なタイミングで配信されるようになり、メール開封率が70%に達しました。

番外編:ニューロデザイン
TOPPANと東北大学の共同研究により開発した、脳科学に基づく「興味」「記憶」「注目度」「好ましさ」「読みやすさ」の5個の指標でユーザの反応を評価する方法。
これにより、新しい広告デザインやWebページのレイアウトを評価する際に、実際のユーザの脳活動をモニタリングして、そのデザインが効果的かどうかを科学的に判断できる。
まとめ
科学的な評価方法を複数組み合わせることで、Webサイトの長所と短所を精密に分析し、ユーザのニーズに基づいた改善策を導入することが可能になります。
この洗練されたアプローチは、Webサイトのパフォーマンスを飛躍的に向上させるだけでなく、ビジネス目標の達成を加速し、ユーザの満足度を根本的に高めます。
つまり、科学的な評価は、単なる情報の集合から、効果的なWebサイトへと進化させるための鍵となるのです。
当社が提供する広報宣隊は28年制作実績のある株式会社ティー・オー・エムが運営をしており、社内のデザイナーが全ての制作を担当するため安定した高いクオリティでのご提供が可能です。
「科学的な評価に基づいたWebサイトを作成したい!」とお考えのお客様は、まずはお気軽に広報宣隊のお問い合わせフォームからご相談ください。



