デザインに関わること
ニーズに応える親指中心のデザイン

近年、UIデザインにおいて「親指中心のデザイン」に注目が集まっています。
この記事では、「親指中心のデザイン」について説明し、注目される理由や実際の採用例を通じて、ユーザ中心のUIデザインを分かりやすく解説していきます。
親指中心のデザイン
近年、スマホの普及が拡大する中で、ユーザインタフェース(UI)デザインの新たな潮流に注目が集まっています。
それが「親指中心のデザイン」という概念です。
この概念に基づくUIデザインでは、スマホの画面で親指が自然に届く範囲内に重要なナビやコンテンツを配置することに重点が置かれます。
これにより、ユーザは片手で簡単に、かつ効率的にスマホを操作できるようになります。
【UIデザイン】
ユーザのニーズを予測し、そのニーズを達成するために、アクセスしやすく、理解しやすく、使いやすい、インタフェースを目指したデザイン。
注目される理由
「親指中心のデザイン」が注目される理由は、多くのユーザがスマホを片手で操作しているからです。
駅での乗り換え時間、電車での移動時間など、ちょっとした時間にスマホを取り出して操作することが一般的になっています。
その際、親指以外の他の指を使うことが難しい場面も数多く存在しています。
また、スマホの大型化により、親指だけで画面の全領域をカバーすることが難しくなってきました。
そのため、親指の届く範囲を最大限に生かすUIデザインが求められています。

採用例
複数の主要アプリが、「親指中心のデザイン」を採用し、その効果を実証しています。
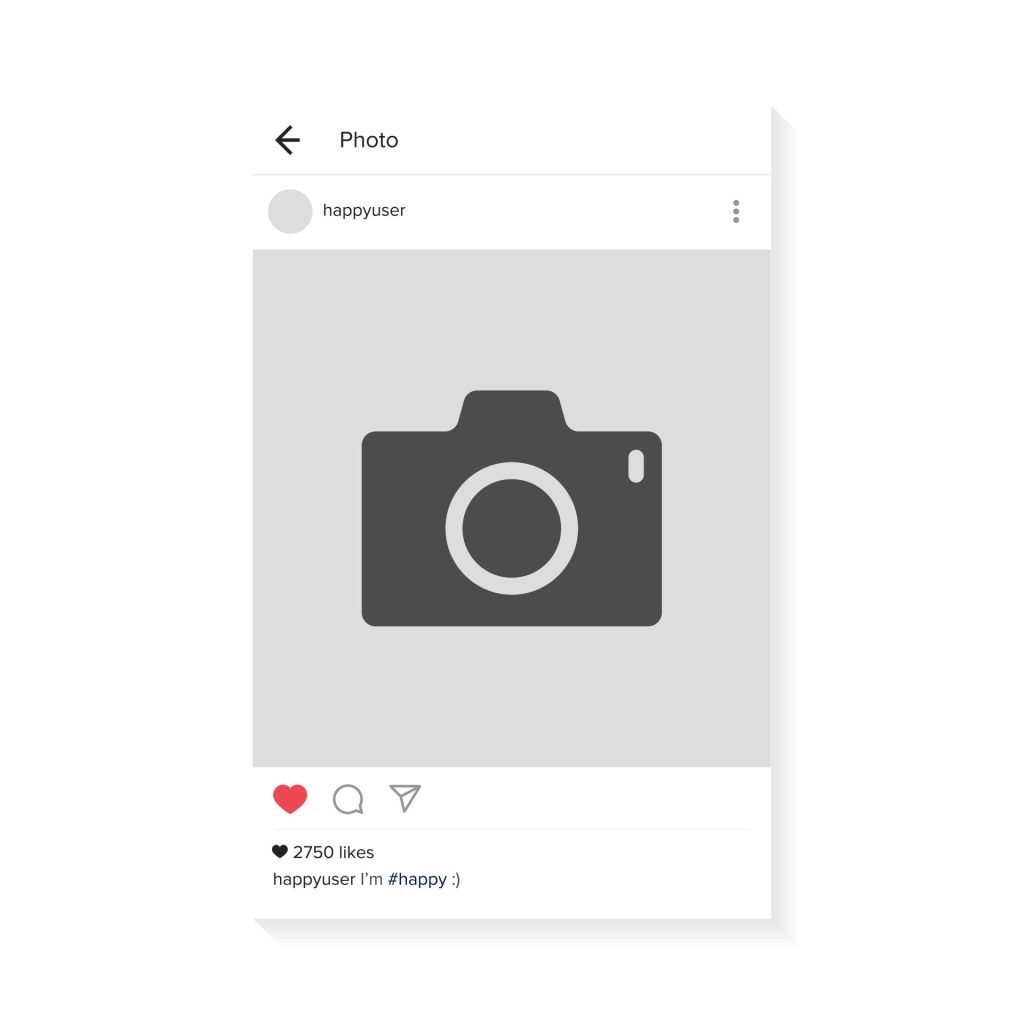
Instagram
ユーザが人気の写真を検索したり、簡単に画像や動画を投稿できるように、画面の下部に主要なボタンを配置しています。
これにより、ユーザは片手での閲覧や共有が容易に行えます。

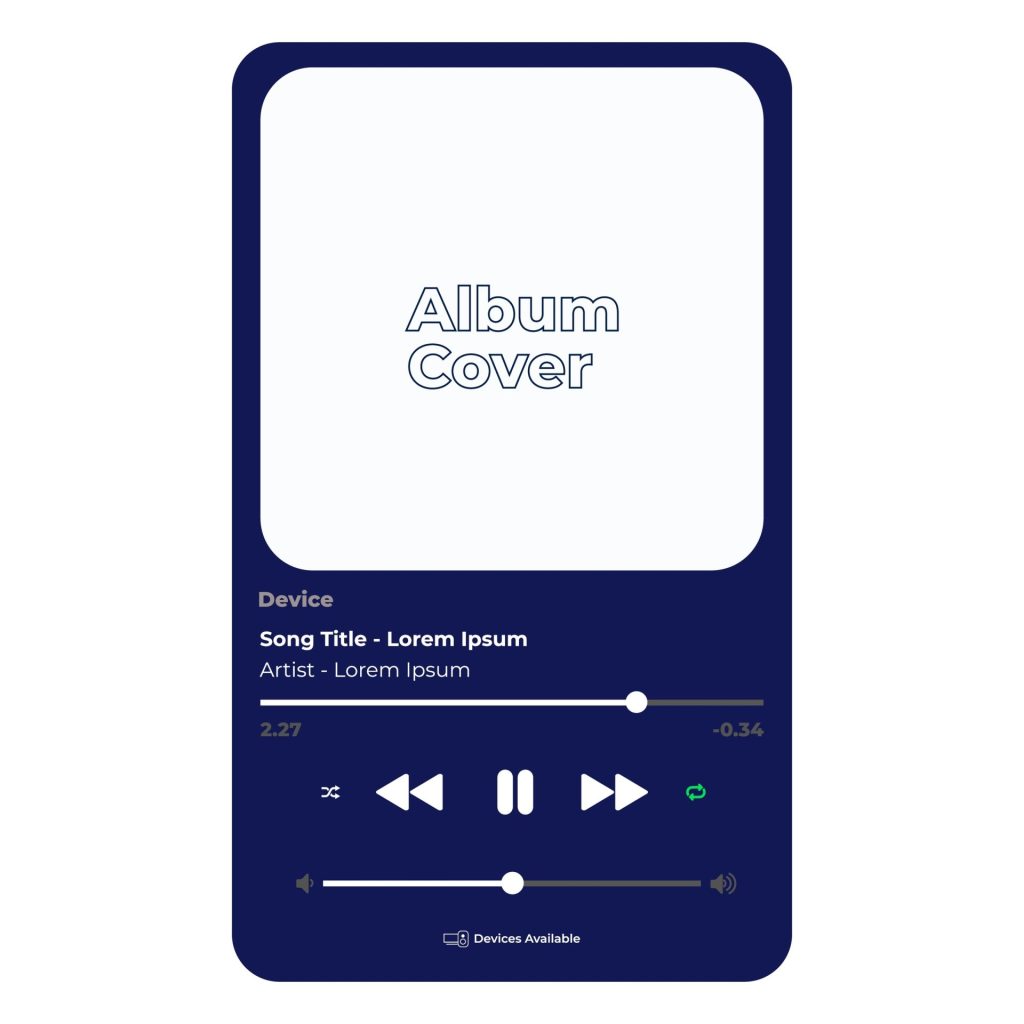
Spotify
ユーザが人気の音楽を検索したり、簡単にマイライブラリにアクセスできるように、画面の下部に主要なボタンを配置しています。
これにより、ユーザはアプリ内をスムーズに移動し、音楽を最大限楽しむことができます。

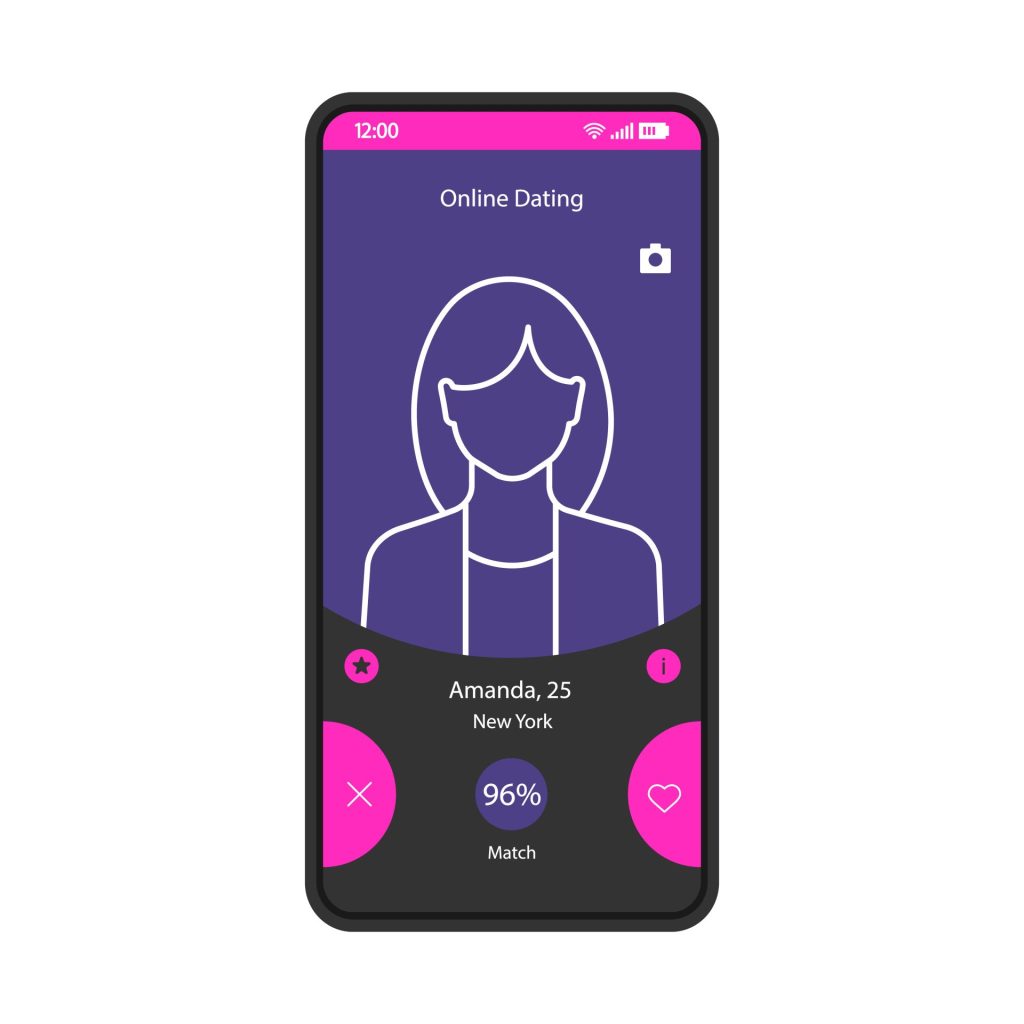
Tinder
ユーザが相手のプロフィールを簡単に承認/拒否したり、特別な機能を発動できるように、画面の下部に主要なボタンを配置しています。
これにより、ユーザは直感に基づく相手探しが可能になりました。

これらの例が示すように、「親指中心のデザイン」は、複数のアプリにおいてユーザの満足度を高める役割を果たしています。
まとめ
「親指中心のデザイン」は、利便性の向上と新たなUXを提供します。
操作のしやすさは、アプリやWebサイトの成功要因の一つであり、「親指中心のデザイン」を採用することで、ユーザの満足度やビジネスの成功率を高めることが期待できます。
今後も「親指中心のデザイン」は進化を続け、私たちのデジタル体験をより豊かなものに変えていくでしょう。
当社が提供する広報宣隊は28年制作実績のある株式会社ティー・オー・エムが運営をしており、社内のデザイナーが全ての制作を担当するため安定した高いクオリティでのご提供が可能です。
「親指中心のデザインを作成したい!」とお考えのお客様は、まずはお気軽に広報宣隊のお問い合わせフォームからご相談ください。



