デザインに関わること
WEBサイト制作は納期が読み難い!? ~WEB制作の流れ4ステップ「設計」編~

2月になりましたね!
年が明けたのがつい先日のことのように感じます。
弊社の所在地である名古屋市は2月が一番寒い時期だと個人的に思っているので
厚着をして、カイロを片手に仕事をしています!
さて、全4回に分けてお送りしている
「WEBサイトができるまでの流れとスケジュールついての4ステップ」
今回は2つ目のステップである「設計」についてです!
設計
前回の「企画」が終わったら、具体的にWEBサイトを設計していきます。
ここでWEBサイトの大まかな形が決まります。
1. WEBサイトの構造を決める
「企画」段階で行なった掲載内容を書き出したものを整理します。
必要な情報を種類ごとにまとめて、関連付けることで構成を組み立てます。
WEBサイトは階層構造になっていて、一番上の階層はトップページになります。
その次の階層に大きなカテゴリーがあって、
それぞれのカテゴリーには、より小さなカテゴリーがぶら下がっています。
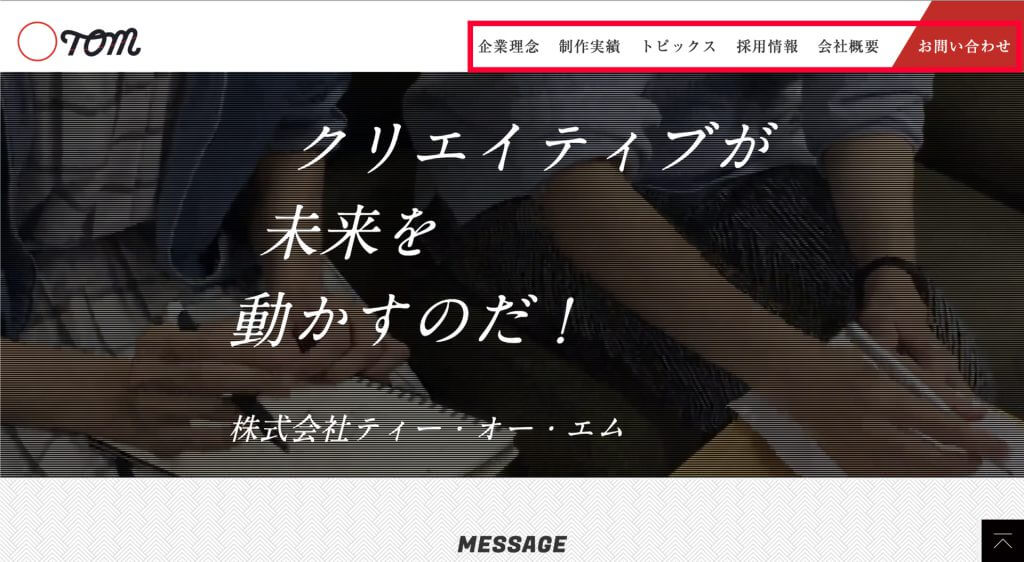
弊社ティー・オー・エムのWEBサイトのトップページを見ながら考えてみましょう。

まず、このトップページが一番上の階層です。
全てのページは、このトップページの下部に当たります。
そしてトップページの次の階層として、各種メニューが存在しています。

赤色で囲ってある部分がトップページの次の階層です。
「企業理念」
「制作実績」
「トピックス」
「採用情報」
「会社概要」
「お問い合わせ」
があります。
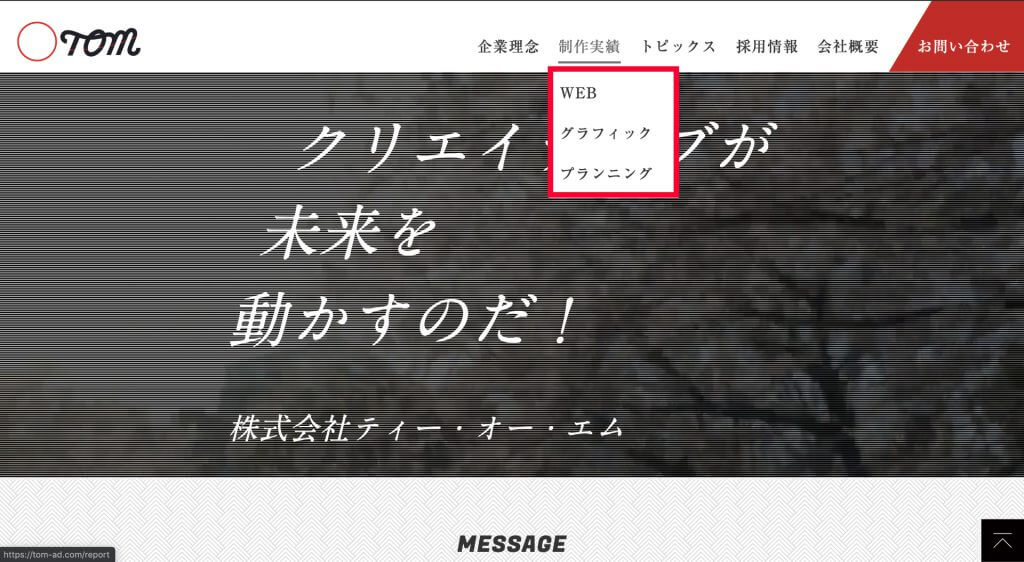
そして、さらに下の階層としてより細かいメニューがあります。

赤色で囲ってある部分が「制作実績」の次の階層です。
ここには
「WEB」
「グラフィック」
「プランニング」
などの細かい内容が列挙されています。
このように同系統の情報を分かりやすくまとめて、
構造を明確にしていきます。
WEB制作の現場において、こういった
「どのページがどのカテゴリーに属して、どのカテゴリーがどのメニューに属するのか?」
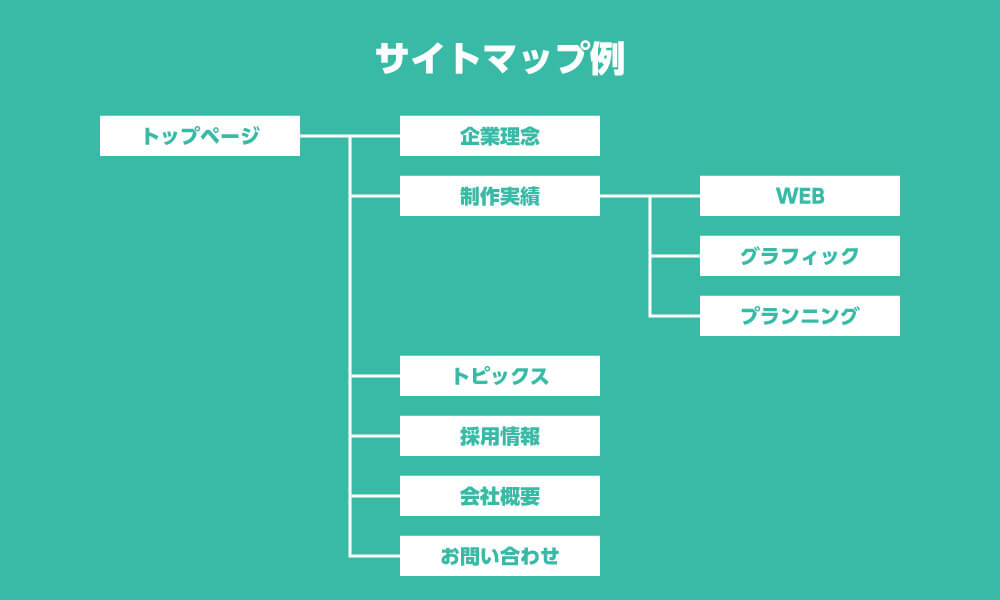
という構造をまとめたものを
「サイトマップ」や「ディレクトリマップ」と呼びます。

上図のように、どの情報がどの情報の下に来るのか、階層的に構造を作っていきます。
サイトマップを作ることで、サイトの構造が一目で分かるようになるので
ページを作り忘れたり、配置を間違えることがなくなります。
2. 各ページの構造を決める
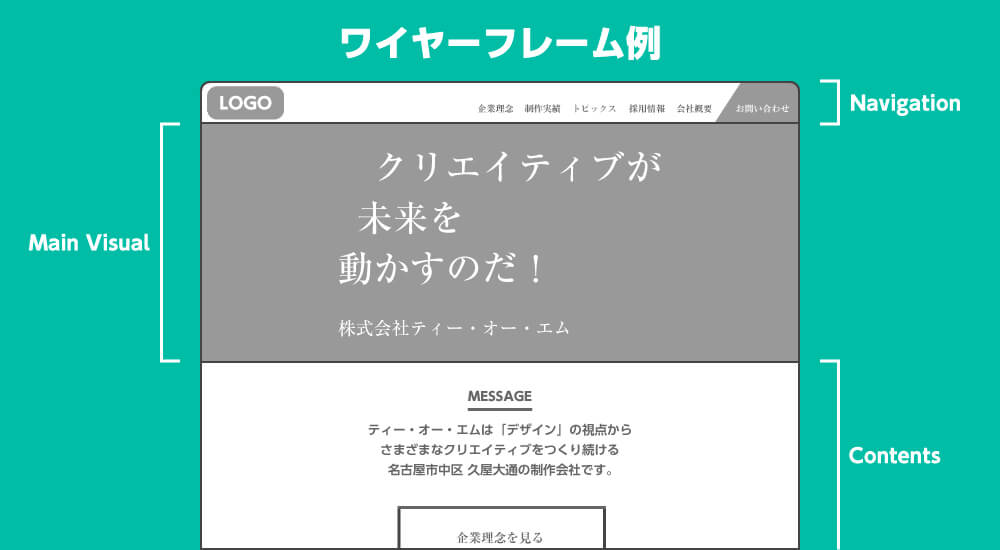
サイト全体の構造が決まったら、ワイヤーフレームで各ページの構造を作っていきます。
「ワイヤーフレーム」とは
その名の通り「ワイヤー(線)」と「フレーム(骨組み)」を使って
各ページのどこに何を掲載するのかを示した図のことです。
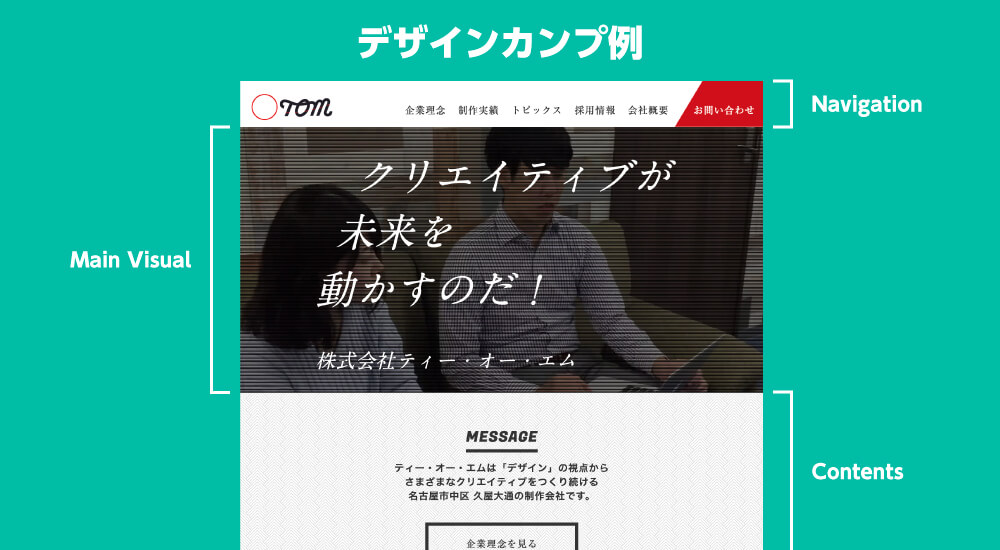
下の画像は先ほどお見せした「WEBサイト例」トップページのワイヤーフレームの一部です。

デザインカンプと見比べるとイメージが掴みやすいと思います。

このように、ページのどこに何を掲載するか、という配置を決めていきます。
「どうすれば見やすいか?」
「どうすれば使いやすいか?」
ということを閲覧者の目線に立って、よく考える必要があります。
今回はここまでです。
次回はいよいよ制作に入っていきます!
お楽しみに!!



