デザインに関わること
配色ルールを学んでバランスの良い色選びを!
![]()
こんにちは。
新年度になってみなさんいかがおすごしでしょうか?
今回はWebデザイン、グラフィックデザイン、プレゼン資料作成など様々な場面で発生する、色を選ぶ作業に役立つ配色ルールについて解説します。
ルールを知っているだけで短時間でバランスの良い色選びができるようになるので、基本的な考え方を学んでいきましょう。
色を選ぶ時は、前回解説したカラーホイール(色相環)を使って色の組み合わせを考えていきます。
色数が増えるほどバランスを取るのが難しくなるので、色数は3色程度に制限したほうが良いと言われています。
相性の良い色を組み合わせても、色の配分がおかしかったり、無計画にたくさんの色を使用するとデザイン自体がまとまりのない印象を与えることになります。
配色のコツは、色数を絞り使う色の割合をきちんと決めることです。
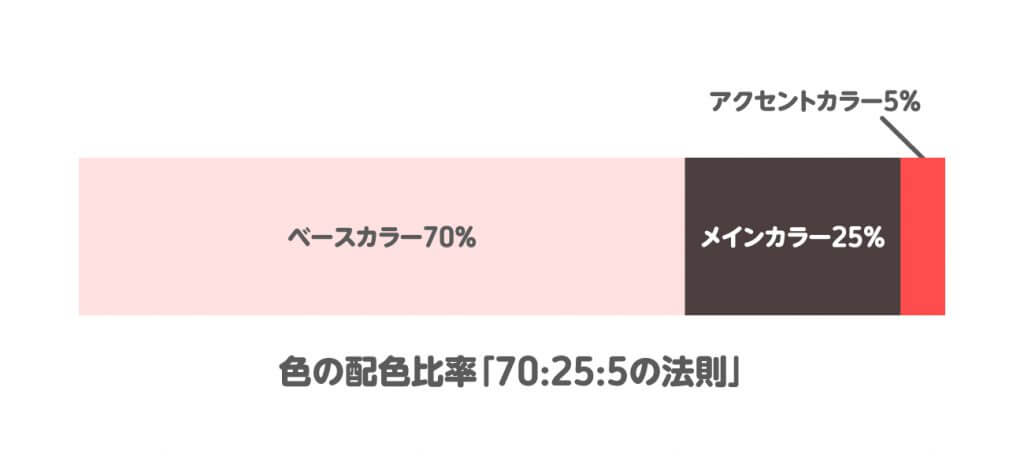
一般的に、基本カラー3色を「70%:25%:5%」の比率にして配色すると、バランスの取れた美しい配色になるとされています。
最も大きな面積を占める色を「ベースカラー(70%)」、ブランドのイメージカラーなどデザインの中心になる色を「メインカラー(25%)」、画面にアクセントを持たせるための色を「アクセントカラー(5%)」と呼びます。

ベースカラー
ベースカラーはデザインの中で最も大きな面積を占める色になります。
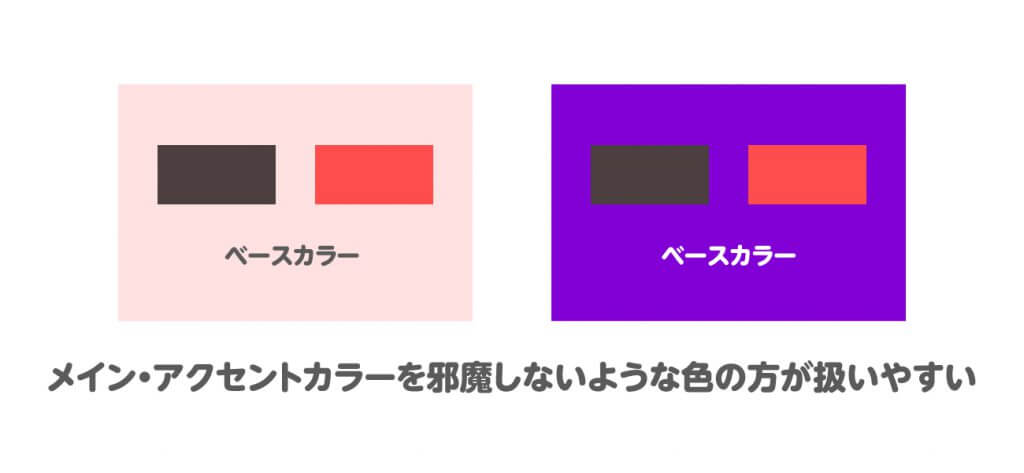
「背景」や「余白」に用いることが多く、メインカラーやアクセントカラーを邪魔しないような色を選びましょう。

また、ベースカラーはデザイン全体の印象にもなります。
無彩色、またはメインカラーやアクセントカラーの明度をあげた色をベースカラーにするとデザインしやすくなります。
メインカラー
メインカラーはその名の通り、主役となりデザインの中心になる色です。
メインカラーはロゴなどに使用されることが多いので、「明度の低い色」が扱いやすいとされています。

ベースカラーと似た色を使えばまとまった印象、補色になる色を使うとデザインに動きをつくることができます。
アクセントカラー
最後にアクセントカラーは、ワンポイントで画面にアクセントを持たせるときに使用する色です。
メインカラーとベースカラーだけでは単調になりがちなので、メリハリをつけるために使用します。

ベースカラーやメインカラーと比べて使用する色の面積が少ないので、色合いが強かったとしても問題ありません。
色の面積は小さいですが最も目を引く色になるので、注目させたいコンテンツ(Webデザインならボタンなど)に利用しましょう。
配色にもある程度のルールがあり、ルールに基づき色を決めていけばバランスの取れた配色が可能です。
配色は色の組み合わせ以外にも、それぞれの色の割合も重要になってきます。
メインカラー→ベースカラー→アクセントカラーの順番で色を決めていくとまとまりのあるバランスになります。
次回からは画像について。
写真やイラストの果たす役割について解説していきます。
お楽しみに!



