デザインに関わること
デザイナーじゃなくてもデザインできる!?デザイン4原則~反復編~

すっかり秋めいてきて、過ごしやすい季節になってきましたね。
これから寒くなってくる季節ですので、
みなさん風邪をひかないようにご自愛ください。
さて、全4回に渡って連載してまいりました、
デザイン4原則のお話も今回が最終回です。
今後もみなさんのお役に立てそうな内容の記事を執筆予定ですので、
どうぞよろしくお願いいたします。
まずは毎回恒例になってきた前回の復習からです。
「強弱」あるいは「対比」「コントラスト」と呼ばれる原則についてでした。
強弱とは情報の優先度を明確にして、はっきりとした違いを出すことです。
臆病になりすぎず、思い切って明確な差をつけるのがポイント!
という内容でした。
早速ですが本題です。
今回は最後の原則「反復」についてです。
反復とは「特徴的なものを意識的に繰り返し使う」ことです。
色や線、モチーフ、レイアウトなどといった要素を
同じデザインの中で一定のルールを保ち、繰り返し使うことで
全体に一貫性・統一性を持たせることができます。
Webや広告では、全体に一貫性や統一性を持たせるためのスタイルや、
ルールのことを「トーン&マナー」と言ったりします。
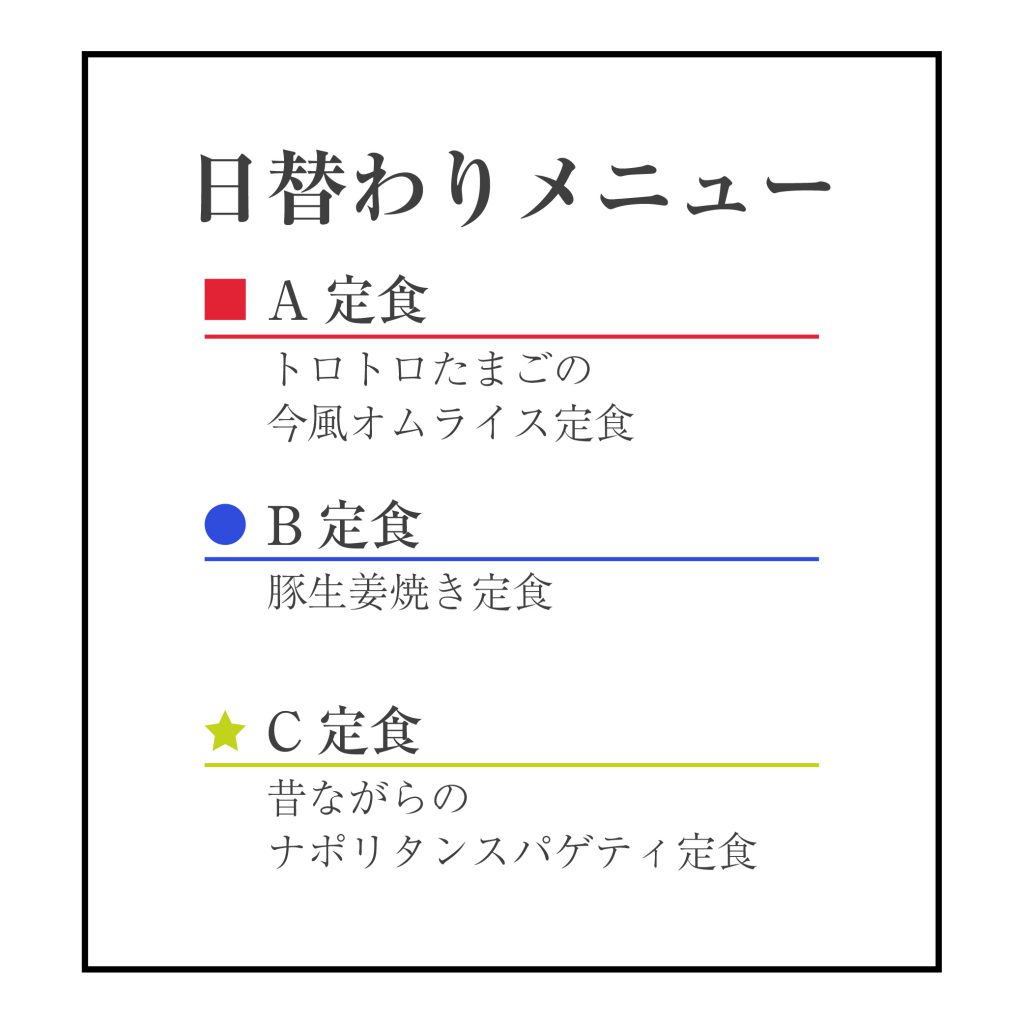
下図の定食メニュー表を見てください。
どう感じますか?

目立たせたいのはわかりますが、丸や四角、星などのモチーフや
見出しの装飾の色が定食ごとにバラバラで一貫性がなく、
ごちゃごちゃした印象を受けますよね。
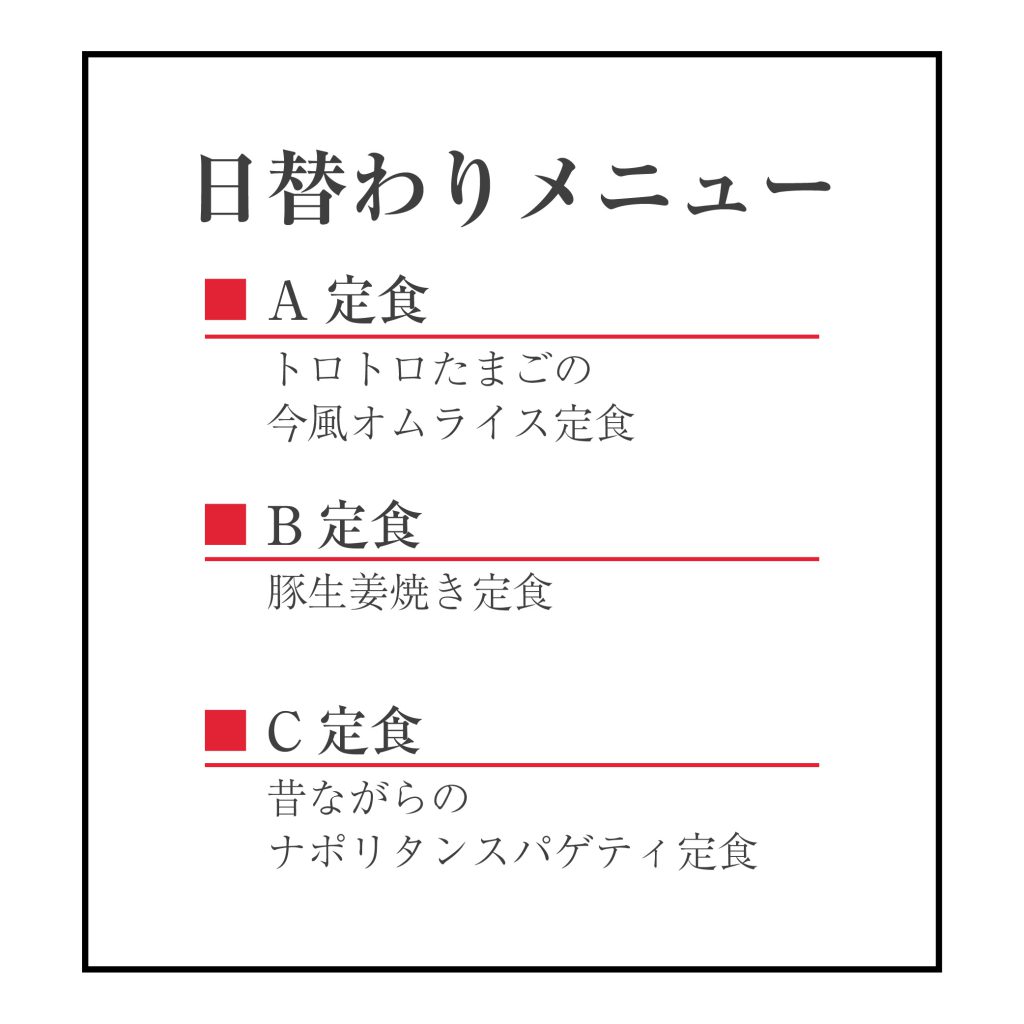
では、反復の原則を使ってみるとどうでしょうか?

バラバラだった色使いを赤色に統一して、
モチーフもすべて四角にしました。
どうでしょうか?
少しのことですが、随分印象が変わりましたよね?
こうした反復を用いることで、レイアウト全体の統一感が生まれます。
反復のポイントは「リズム」を意識することです。
同じものを繰り返す、ということは「リズム」をつけるということです。
そうすると視覚的な面白さが加わり、
見ている人が読む気になる可能性が高くなります。
反復を効果的に使うと、出したい雰囲気を強調することもできますよ。
これは文章でも同じことがいえます。
文中で印象的な表現や単語を繰り返したり、
「私達/私たち」などの細かい表現の揺れをなくすことで
統一感のある文章を作ることができます。
長々とお付き合いいただいてありがとうございました。
全4回に渡って、「近接」「整列」「強弱」「反復」という
デザインにおける4つの基本原則を紹介してきました。
この4つを意識してレイアウトを組み立てることで
デザインがグッと良くなると思います。
また、デザインだけではなく様々な分野でも応用が可能です。
4つの原則は「どれか一つだけ」を使うことはまずありません。
単独で使うよりも複数組み合わせて使うことの方が多く、
デザインをするときは、これらの原則すべてを意識することで
より素敵なデザイン制作につながります。
この連載がみなさんのお役に立てたなら幸いです。
今後もタメになる情報や、今回の連載のような
デザインにまつわる実用的な情報もお届けできたらと思っています。
では、また次回のブログ記事でお会いしましょう!
■参考文献
Robin Williams著、吉川典秀翻訳 2008年
「ノンデザイナーズ・デザインブック」
毎日コミュニケーションズ



