デザインに関わること
デザイナーじゃなくてもデザインできる!?デザイン4原則~強弱編~

9月になりましたが、まだまだ暑い日が続きますね。
私は若干の日焼けをしました。
肌がピリピリと痛いので、お風呂が大変です。
まずは前回のおさらいから。
「整列」についてのお話でした。
要素の関係性を元に「近接」したものを、
さらに「整列」の原則を使って「見えない線」で繋いで揃えると、
フォントの種類やサイズを変えなくてもグッと見やすくなる。
という内容でした。
今回はデザイン4原則の3番目「強弱」についてです。
「対比」「コントラスト」とも呼ばれます。
この強弱とは「情報の優先度を明確にし、はっきりとした違いを出す」ことです。
見出しは大きく強調して、本文は小さくする。
ということですね。
文字の要素ならフォントやサイズ、太さを変えたり、
装飾をするなら背景に色や罫線をつけるといった感じです。
分かりきったことのように思えますが、
思い切りが足りなかったりしてあまり大きさや色に変化がない、
なんてことになってしまうことが多々あります。
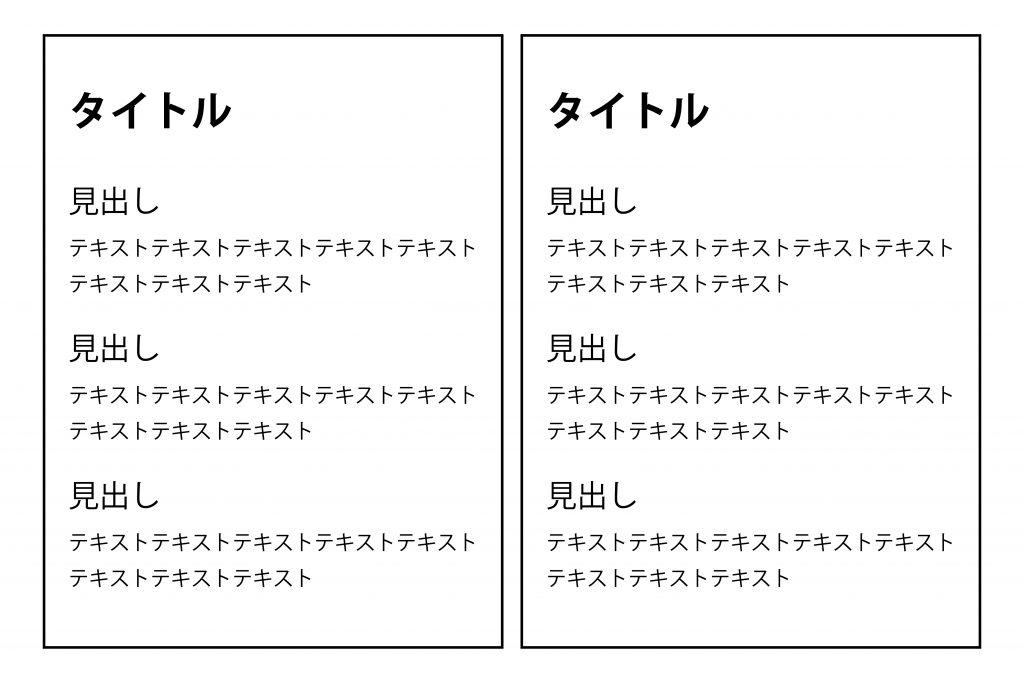
例えば、下図のWebサイトのコンテンツレイアウトを見てください。 
どれが見出しで、どれが大事な要素だと思いますか?
近接や整列のルールは守っていますが、
全体的に強弱がついていないため少し読みにくい印象を受けますよね。
タイトルは太字でサイズも大きめなのでなんとなく分かりますが、
見出しはパッと目に入ってこない方もいそうです。
これではどこを最初に見てよいかわからず、視線が泳いでしまいますよね。
まずは情報の整理が大切です。
要素を分解して、それぞれに優先順位をつけます。
そして強弱を意識して、違うものははっきり違うものにしましょう。

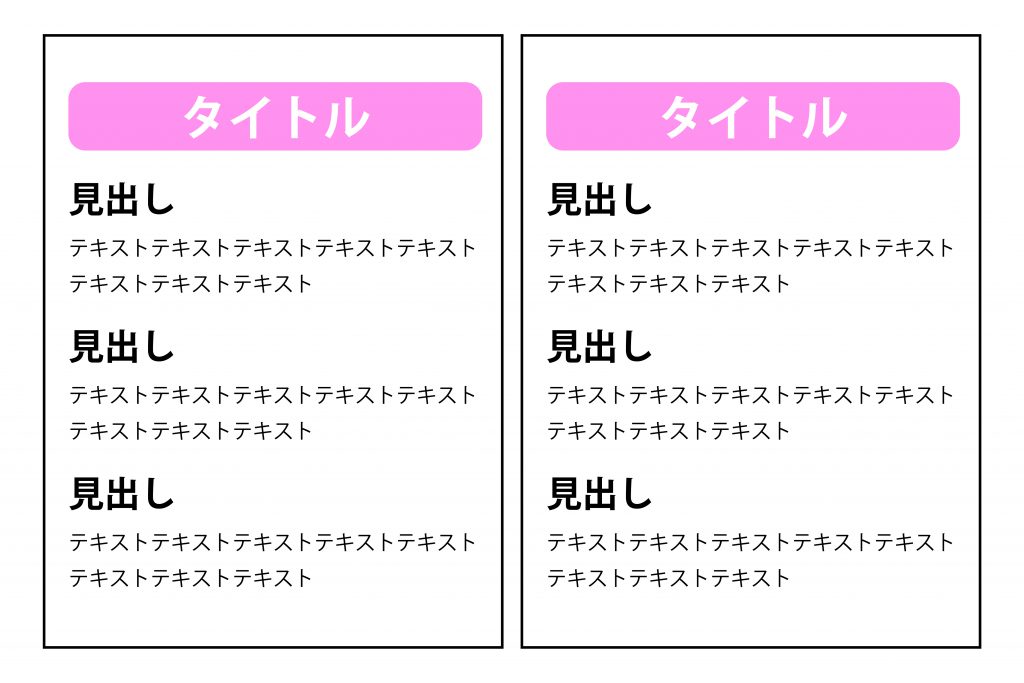
伝えたい情報が明確になりましたよね。
タイトルはより強く見せるために背景にピンク色をつけて
文字の色とサイズを変えています。
見出しについては下にあるテキストとの違いをつけるために
サイズを大きく、太くしました。
これなら視線が留まりやすく、読みやすいです。
強弱のポイントは「臆病にならずに思い切って差をつける」ことです。
強調すべき要素がわかっていても、
強弱が中途半端では見る人には伝わりにくいのです。
よく似た書体を複数使っていたり、
あまり違いのない太さの線を使っていたり、
黒と濃いグレーで差をつけたり……。
そういった曖昧で中途半端な違いにはせず、
変えるときは明確に、よりはっきりと変えてみましょう。
抑揚の少ないシンプルな画面構成にしたい場合でも、
強弱をはっきりさせることは大切です。
今回はここまでです。
次回はデザイン4原則の最終回。
4番目の「反復」についてです。
お楽しみに!
■参考文献
Robin Williams著、吉川典秀翻訳 2008年
「ノンデザイナーズ・デザインブック」
毎日コミュニケーションズ



