デザインに関わること
デザイナーじゃなくてもデザインできる!?デザイン4原則~近接編~

元号が令和になって早3ヶ月、梅雨のジメジメした季節になりましたね。
みなさんいかがお過ごしでしょうか?
私は雨は好きなのですが、湿気で顔がベタベタするのが苦手です。
前回の記事から期間が空いてしまいましたが、
また更新していきますのでよろしくお願いいたします。
さて、今回はデザインそのものについてのお話です。
「デザイン」という単語はかっこいいものやおしゃれなものを
センスで作ると認識されがちです。
ですが、デザインは本来「設計する」と訳されます。
意図を伝わりやすくするために情報構成を考える、ということですね。
中にはセンスや感覚でこなしてしまう人もいますが……。
法則さえ抑えておけばある程度のデザインなら誰でも理解できるし、
実践できてしまうのです!
デザインに限らず、提案資料やちょっとしたレポートを作る際にも使えます。
たった4つの原則を知っているだけで、
格段にわかりやすくまとめることができるようになりますよ。
「自分にはデザインセンスがない……」
と思っている方に、今回から全4回に分けて
デザインの4大原則について知ってもらえればと思います。
まずは「4つの基本原則」についてです。
- 近接 Proximity
- 整列 Alignment
- 強弱 Contrast
- 反復 Repetition
この4つです。
並べられただけでは何のことかわかりにくいと思いますので、
今回は1番目の「近接」について詳しく見ていきましょう。
近接とは「関係性の近い情報を近づけて配置する」ことを言います。
人は位置的に距離が近いものを「関係があるもの」
として認識する習性があるそうです。
つまり、位置関係を整理するだけで、見ている人が視覚的に理解しやすい
デザイン・レイアウトを作ることができるのです。
例えば、下図のメニューを見てください。
どのラーメンがどのイラストを指しているのか、すぐに理解できますか?

イラストにラーメンを選んだ理由は執筆現在、
私が猛烈にラーメンが食べたかったからです(笑)
……ちょっと余談を挟んでしまいましたが、話を戻しましょう。
このメニューでは情報の位置関係は全く整理されていません。
上下左右の余白がほぼ均等になっていて、
それぞれの関係性が見えづらくなっています。
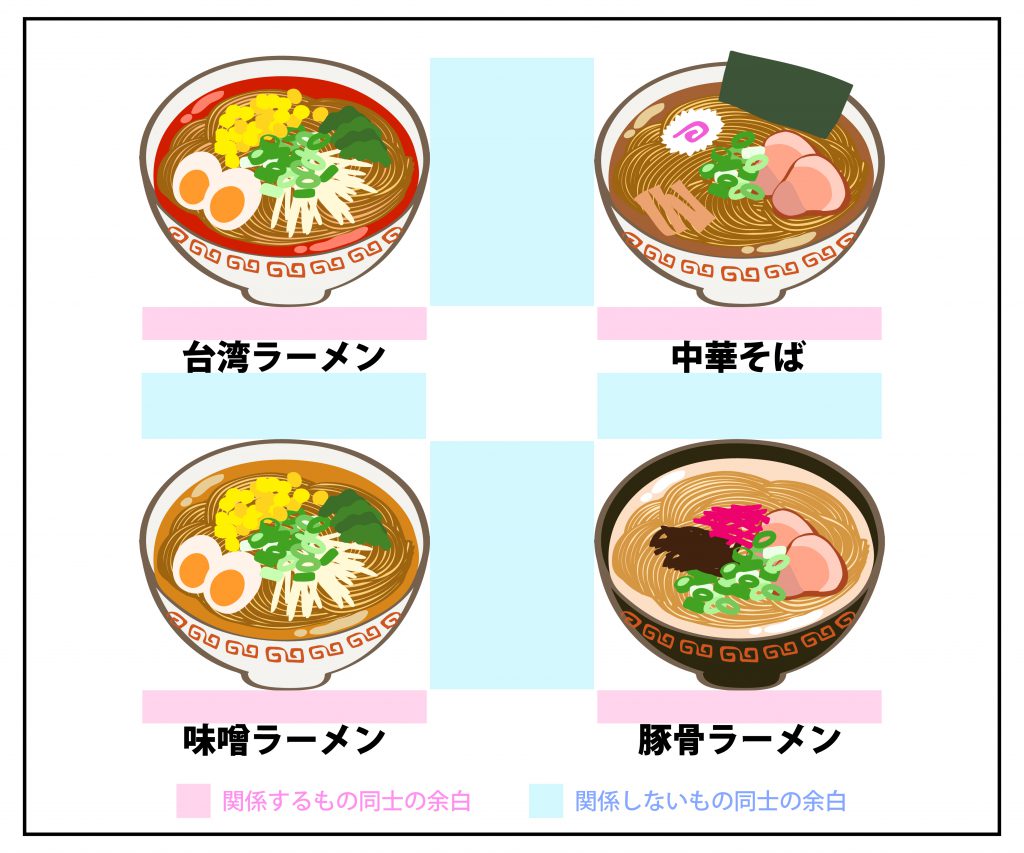
では、どのラーメンとどのイラストが関係しているのか、
情報を整理して近づけてみましょう。

どうでしょうか?
位置関係が整理されたことで、情報が理解しやすくなりましたよね。
このようなレイアウトの原則を「近接」といいます。
ポイントは「余白」です。
見出しとイラストの間やイラストとイラスト同士の間など、
ついつい全ての余白を均等にしてしまうようなレイアウトをしていませんか?
余白を何気なく設定せずに、関係する要素同士の余白、
そうでないもの同士の余白……。
といった風に、余白を一つ一つ整理して、近接を効果的に使っていきましょう!

いかがでしたか?
ほんの少し気をつけるだけで見やすさが全然違いますよね。
次回は4原則の2つ目「整列」についてです。
お楽しみに!
■参考文献
Robin Williams著、吉川典秀翻訳 2008年
「ノンデザイナーズ・デザインブック」
毎日コミュニケーションズ



